L’accessibilité : un enjeu majeur
Selon la définition de la direction interministérielle du numérique (DINUM) : « L’accessibilité numérique consiste à rendre les contenus et services numériques compréhensibles et utilisables par les personnes en situation de handicap« . La notion d’accessibilité numérique est souvent comprise comme une adaptation des supports aux populations malvoyantes. Elle recouvre en réalité quatre dimensions :
- faciliter la perception : ce point comprend toutes les stratégies d’adaptation du contenu textuel et visuel pour qu’il puisse être communiqué à des personnes ayant un déficit au niveau de la vue
- adapter la navigation : le site doit pouvoir être navigable au clavier, les contenus interactifs et animés ne doivent pas provoquer de malaise chez l’utilisateur
- simplifier la compréhension des informations : adapter des principes d’UX design cohérents sur l’ensemble du site, principe finalement commun à toute conception d’espace virtuel, qu’il soit accessible ou non
- prévoir les évolutions : les adaptations mises en place peuvent parfois être supprimées suite à des mises à jour techniques, il faut donc s’assurer de mettre en place des dispositifs pérennes
Le handicap concerne une grande partie de la population : 12 millions de français environ (sur 66 millions) sont touchés par un handicap (Source : DARES 2016 – Les chiffres clés de l’aide à l’autonomie 2018, CNSA). 1,5 million sont atteints d’une déficience visuelle. Il est donc fondamental de prendre en compte les enjeux d’accessibilité, si possible dès la conception de tout nouveau produit numérique, ou lors d’une refonte.
Les impacts du RGAA sur la charte graphique
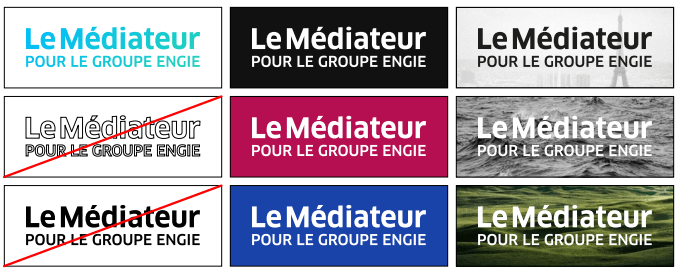
Rendre son site accessible selon les normes du RGAA suppose tout d’abord de revoir la charte graphique. Ce processus touche donc à tous les supports de communication et peut bouleverser l’identité visuelle d’une marque. Il est souvent difficile d’adapter une charte graphique existante, surtout sans avoir quelles règles doivent être appliquées.
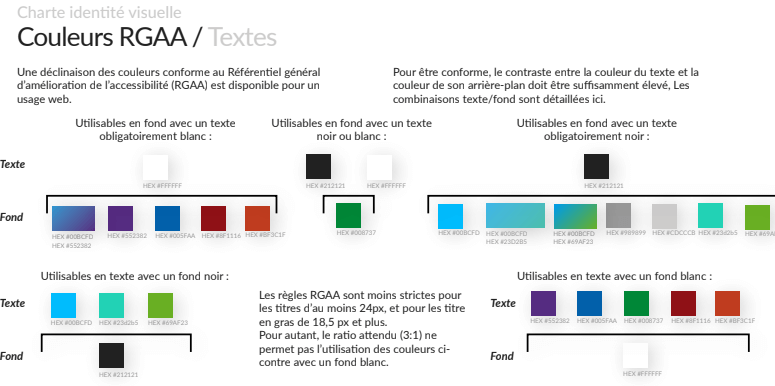
Il convient d’abord de travailler autour de la palette couleur. Certaines couleurs ne pourront plus être utilisées. Des outils en ligne permettent de faire des premiers tests pour prendre conscience des problèmes rencontrés par les utilisateurs ayant des déficiences visuelles : on peut simuler son site vu par les personnes daltoniennes ou par exemple tester les couleurs de son logo pour vérifier si les contrastes sont respectés.
Après ces tests, il peut être nécessaire de partir sur une mise à jour de la charte graphique, des couleurs qui vont être utilisés, du logo et de ses différentes applications.

Il faudra donc prévoir dans cette nouvelle version de la charte graphique une palette de couleurs qui s’adaptent aux différents supports et qui permette de créer des contrastes suffisants. Certains sites proposent un appui pour construire cette palette de couleurs. Il est courant d’inclure une palette alternative à l’actuelle charte pour prendre en compte l’accessibilité sans remettre en cause les fondamentaux de l’iconographie.

Rendre son site internet accessible
La charte graphique a été remise aux normes RGAA, il est maintenant l’heure de s’attaquer au site internet. Un premier audit peut s’avérer intéressant pour repérer les problèmes, soit via des organismes, soit en passant par des outils en ligne. A la suite de ce tour d’horizon, il faut prioriser les actions suivantes pour adapter le site au référentiel RGAA :
- Intégrer une option de navigation au clavier
- Appliquer la palette couleur accessible travaillée lors de la refonte de la charte graphique
- Proposer des structure de pages plus claires et cohérentes avec des repères de navigation répliqués d’une page à l’autre
- Remettre en avant les éléments importants qui doivent être des textes sélectionnables (donc suppression des textes parfois incrustés dans les images)
- Compléter toutes les balises alt des images pour permettre à tous d’accéder au sens des visuels. Les images décoratives sont elles non décrites pour éviter de polluer les messages. Attention aux tableaux qui sont rarement des contenus lisibles.
- Offrir une option de navigation au clavier
Après avoir appliqué ces conseils (non exhaustifs) pour commencer à rendre votre site accessible à tous, un nouvel audit peut s’avérer essentiel pour valoriser vos actions et évaluer leurs effets. Nous recommandons l’outil de Lighthouse pour tester le site ou encore le modèle d’audit proposé par le gouvernement. Vous pouvez enfin compléter la déclaration d’accessibilité qui synthétise les évolutions de votre support de communication.
